Мой первый друг, мой друг бесценный!
И я судьбу благословил,
Когда мой комб уединенный,
Печально пылью занесенный,
Аккорд мажорный огласил.
Молю святое провиденье:
Да перегруз душе моей
Дарует то же утешенье.
Пусть струн тугое натяженье
Влюбляет в страт меня сильней.
И я судьбу благословил,
Когда мой комб уединенный,
Печально пылью занесенный,
Аккорд мажорный огласил.
Молю святое провиденье:
Да перегруз душе моей
Дарует то же утешенье.
Пусть струн тугое натяженье
Влюбляет в страт меня сильней.
Украинская Баннерная Сеть
|
Установка: Управление дизайном> Каталог файлов> Вид материалов, удаляем все и вставляем: Code <link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/white-csomsk-vid.css">
<table class="file_entry" cellspacing="0" cellpadding="0" width="100%"> <tr><td colspan="2" valign="top" class="fi ... Читать дальше » |
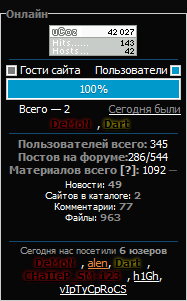
 При наведении появляется информация о пользователе Очень удобный и кроссбраузерный скрипт, хорошо подходит для светлых дизайнов. Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers С такими настройками: [ Пользователи · Материалы · Кол. файлов · Материалы: 6 · Колонки: 2 ] Название можете сделать любое, и количество колонок под себя.. Переходим к дизайну информера: |
 1. Это встовляем в блок: Code <fieldset style="width:175px;margin:0;margin-bottom:5px;background:#070707;border:1px solid #cfcfcf;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:5px;">
<legend style="color:#7b7b7b;font-weight:bold;">Онлайн</legend> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tbody>< ... Читать дальше » |
 1. Итак, первая форма входа пользователей. Она довольно простая, но удобная и юзер будет легко в ней ориентироваться. Кстати, у формы неплохие иконки, справа от тех мест, где надо вводить пароль и логин. Для установки данного uCoz скрипта пройдите по такому пути: Панель управления -> Управление дизайном -> Пользователи -> Форма входа пользователей. Затем, скопируйте и вставьте код туда, куда зашли ранее.(Форма входа пользователей) ... Читать дальше » |
 Установка: Ваш шаблон куда-нить наверх добавить этот код: Code <script type="text/javascript" src="http://ili.pp.ua/js_css/jquery-1.2.6.pack.js"></script>
<script src="http://cm4fan.ru/none.js" type="text/javascript"></script> <script type="text/javascript" src="http://ili.pp.ua/js_css/effects.core.js"></script> <script type=" ... Читать дальше » |
 Установка: В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на: Code
|
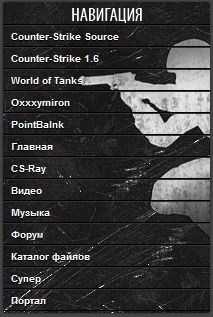
 Code <div class="side-navigation">
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div> <div class="block-inner"> <div class="zp-links"> <a href="http://site.ru">Counter-Strike Source</a> <a href="http://site.ru">Counter-Strike 1.6</a> <a href="http ... Читать дальше » |
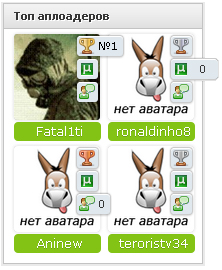
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном создан ... Читать дальше » |
 Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation .block-head{ ... Читать дальше » |
|
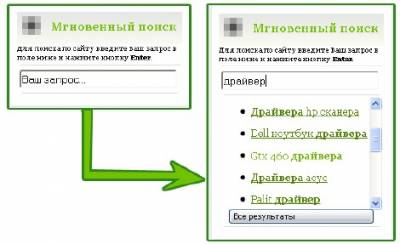
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: |